哈囉大家好!2魚又來啦~今天是鐵人賽的第四天,我們要來聊聊使用者故事和流程圖這兩個超級實用的工具!別擔心,雖然聽起來很專業,但我會用最簡單的方式解釋給大家聽喔!
首先,讓我們來認識一下「使用者故事」吧!
使用者故事是什麼呢?簡單來說,就是用一句話來描述「誰」要做「什麼事」,以及「為什麼」要這麼做。聽起來很簡單吧?但正是這種簡單的方式,讓我們能夠更容易地理解使用者的需求呢!
使用者故事通常長這樣:
「作為一個【角色】,我想要【行動】,以便【達到某個目的】。」
舉個例子:
「作為一位鸚鵡飼主,我想要使用食物計算機,以便準確計算我的鸚鵡每天應攝取的食物量。」
是不是一看就懂啦?這就是使用者故事的魔力!它簡單直接,讓我們能夠快速抓住重點,知道我們要為誰設計、設計什麼功能、以及這個功能的目的是什麼。
對了,使用者故事還有一個超厲害的地方!它能幫助我們專注在真正重要的事情上。畢竟,我們的目標是讓使用者開心,而不是堆砌一堆沒人要用的功能,對吧?
好啦,既然知道使用者故事這麼棒,那我們就來看看我們的「鸚鸚食堂」網站有哪些使用者故事吧!
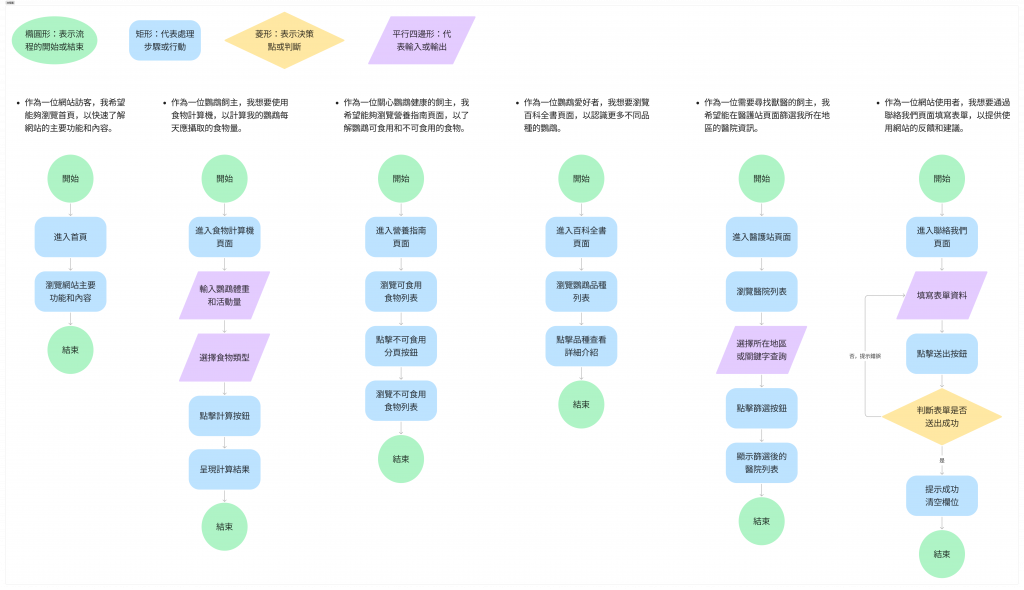
💡 鸚鸚食堂網站的使用者故事:
接下來,讓我們來認識另一個超級好用的工具:流程圖!
流程圖聽起來很高深,但其實就是用一些簡單的圖形和箭頭,把一個過程或系統畫出來啦!它就像是我們思考的地圖,幫助我們整理腦中的想法,讓複雜的事情變得簡單明瞭。
在流程圖中,我們會看到一些特定的圖形符號:
流程圖在網站開發中特別有用,它可以幫助我們:
畫流程圖就像是在為我們的網站畫設計圖,讓我們能夠更清楚地看到整個網站的結構和運作方式。這樣不只能幫助我們做出更好的設計,還能讓團隊的溝通更順暢呢!

如果你對流程圖的製作技巧感興趣,可以參考這篇超詳細的教學文章:【流程圖製作教學】流程圖符號規範+圖示說明 | Flow Chart範例 - ProjectManager。裡面有更多關於流程圖的小技巧喔!
今天我們學到了使用者故事和流程圖這兩個超強工具!使用者故事幫助我們站在使用者的角度思考,而流程圖則讓我們的想法變得更加清晰。
接下來,我會為每個使用者故事畫一張流程圖,這樣不只能幫助我更好地理解每個功能該怎麼實現,也能讓大家更清楚地看到我的想法。期待之後能和大家分享這些流程圖喔!
記住,無論是寫程式還是規劃專案,最重要的就是把複雜的事情變簡單。使用者故事和流程圖就是幫助我們做到這一點的好幫手!
好啦,今天的分享就到這裡。如果你對使用者故事或流程圖有什麼想法,或是有什麼不懂的地方,歡迎在下面留言跟我討論喔!我們明天見~掰掰!
(喔對了,如果你覺得今天的內容對你有幫助,別忘了給我一個讚喔!這會是我繼續努力的動力呢~)
